前回の記事ではkintoneのアプリID、レコードIDの取得について解説しました。

続いて、kintoneにおけるJavaScriptカスタマイズでは「フィールド要素」を取得できます。

この記事ではフィールド要素の取得処理について解説します。

- kintoneのJavaScriptカスタマイズでは、フィールド要素を取得できます。
- レコード詳細画面のフィールド要素を取得するには…
kintone.app.record.getFieldElement(‘フィールドコード’) - レコード一覧画面のフィールド要素を取得するには…
kintone.app.getFieldElements(‘フィールドコード’) - レコード編集画面のフィールド要素を取得するには…
document.getElementsByClassName(‘value-番号’)[0]
kintoneのフィールド要素とは
kintoneの各フィールドは<div>や<span>や<input>といったHTMLのタグで構成されています。
これらのタグで囲まれた要素(エレメント)を取得し、デザインやクリック時の挙動などを変えることができます。
HTMLはWebブラウザのデベロッパーツールで確認できます。
レコード詳細画面のフィールド要素を取得
レコード詳細画面では、各レコードの文字列1行やドロップダウンや日付などのフィールド要素を取得できます。
フィールド要素を取得する場合は以下を記述します。
kintone.app.record.getFieldElement(‘フィールドコード’)
※レコード編集画面では使えません。
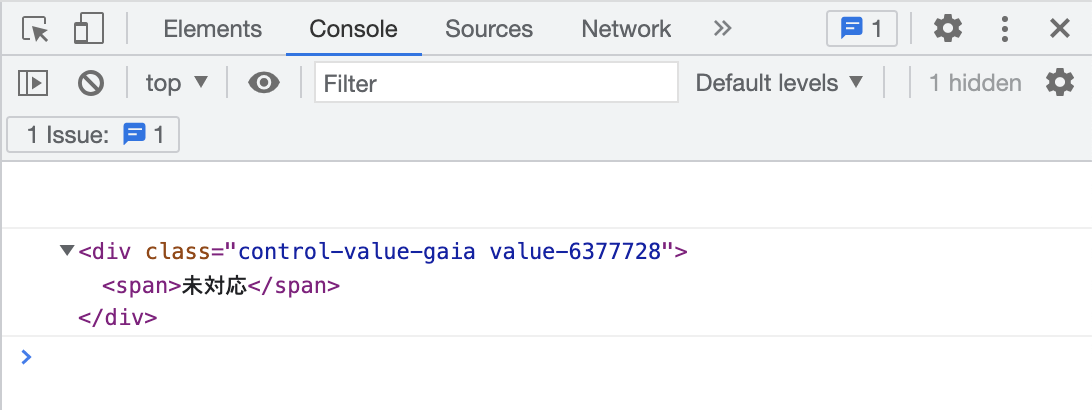
文字列1行のフィールド要素を取得して、console.logで表示してみると以下のようになります。

classに「value-6377728」という値が付いていますが、これはフィールド固有の番号です。
アプリやフィールドが変わるとこの番号も変わります。
「kintone.app.record.getFieldElement」はレコード編集画面では使えないと述べましたが、このclassを使い、「document.getElementsByClassName(‘value-番号’)[0]」のように記述することで、同じく要素を取得できます。
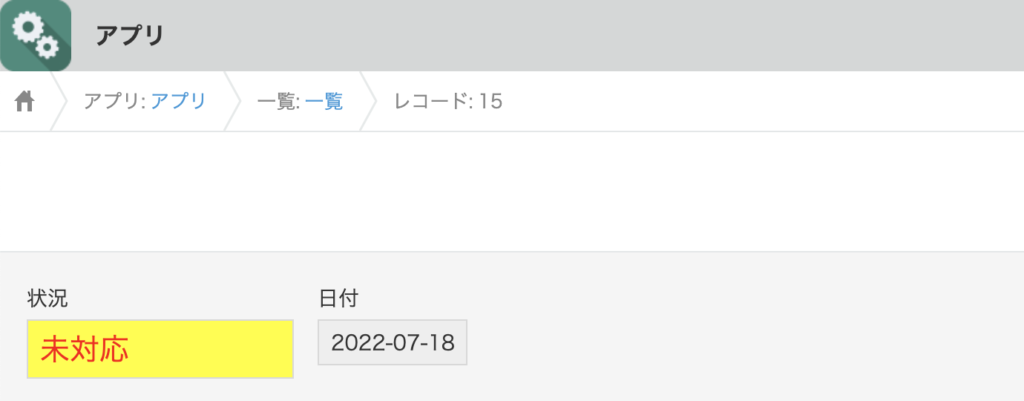
実装例:レコード詳細画面のフィールドの文字色、背景色、サイズを変える
それでは、取得した要素のデザインを変えてみます。
以下コードでは、「状況」のフィールド要素を取得し、文字色、背景色、サイズを変更します。
(() => {
'use strict';
kintone.events.on('app.record.detail.show', event => {
const el = kintone.app.record.getFieldElement('状況');
el.style.color = '#ff0000'; // 文字色
el.style.backgroundColor = '#ffff00'; // 背景色
el.style.fontSize = '20px'; // サイズ
return event;
});
})()
レコード一覧画面のフィールド要素を取得
レコード一覧画面では、表示中の全行(全レコード)の文字列1行やドロップダウンや日付などのフィールド要素を取得できます。
フィールド要素を取得する場合は以下を記述します。
kintone.app.getFieldElements(‘フィールドコード’)
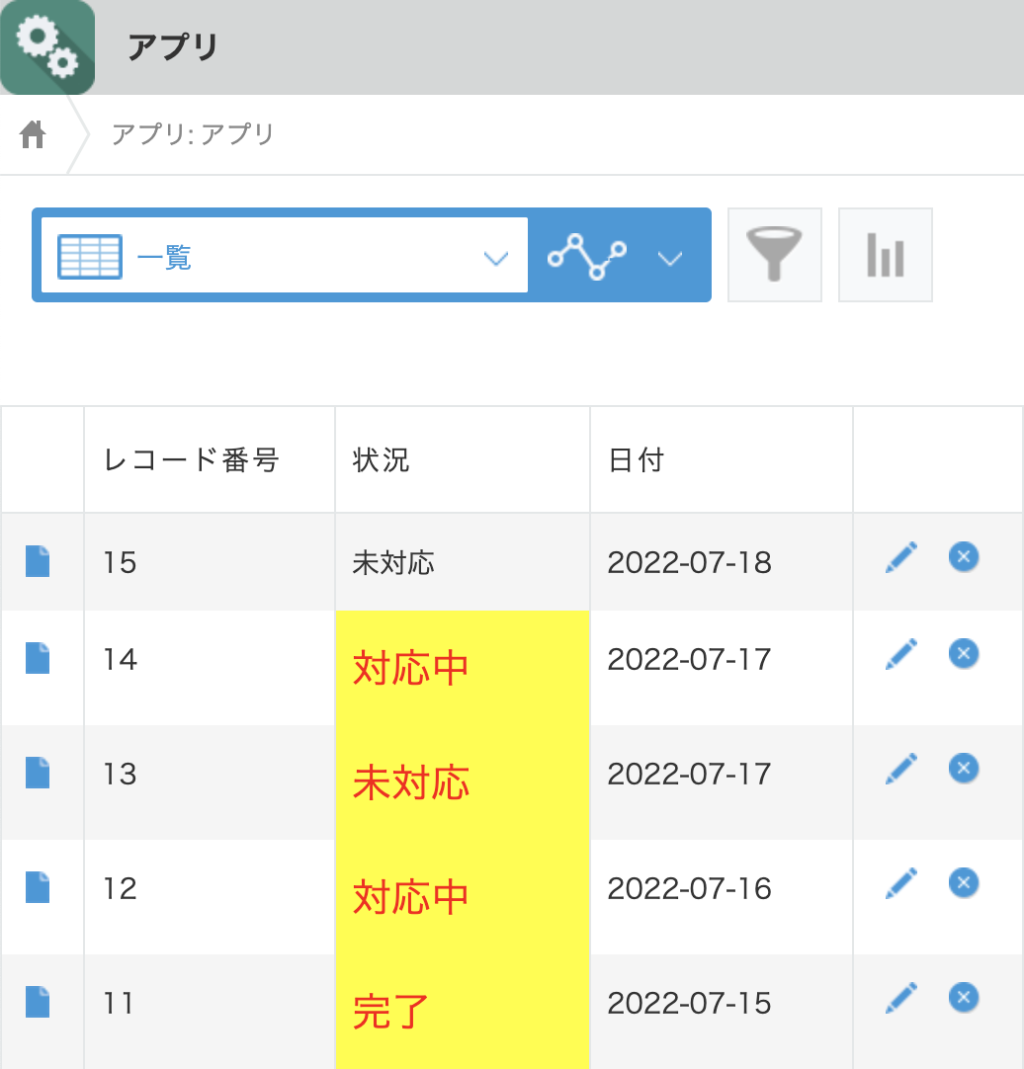
実装例:レコード一覧画面のフィールドの文字色、背景色、サイズを変える
以下コードでは、「日付」と「状況」のフィールド要素を取得し、「日付」が昨日以前の場合に「状況」の文字色、背景色、サイズを変更します。
(() => {
'use strict';
kintone.events.on('app.record.index.show', event => {
const records = event.records;
const el = kintone.app.getFieldElements('状況');
// 現在日付
const now = new Date();
const strNow = `${now.getFullYear()}${now.getMonth() + 1}${now.getDate()}`;
for (let i = 0; i < el.length; i++) {
// レコードの日付
const date = new Date(records[i].日付.value);
const strDate = `${date.getFullYear()}${date.getMonth() + 1}${date.getDate()}`;
if (strNow > strDate) {
// 日付が昨日以前の場合はデザインを変更
el[i].style.color = '#ff0000'; // 文字色
el[i].style.backgroundColor = '#ffff00'; // 背景色
el[i].style.fontSize = '20px'; // サイズ
}
}
return event;
});
})()
- kintoneのJavaScriptカスタマイズでは、フィールド要素を取得できます。
- レコード詳細画面のフィールド要素を取得するには…
kintone.app.record.getFieldElement(‘フィールドコード’) - レコード一覧画面のフィールド要素を取得するには…
kintone.app.getFieldElements(‘フィールドコード’) - レコード編集画面のフィールド要素を取得するには…
document.getElementsByClassName(‘value-番号’)[0]

条件によってフィールド強調したい場合などに利用できそうですね。

今回はフィールド要素の取得について解説しましたが、スペースフィールドは取得方法が異なります。

次回の記事ではスペース要素の取得について解説します。