前回の記事ではkintoneのフィールド要素の取得について解説しました。

続いて、kintoneにおけるJavaScriptカスタマイズでは「スペース要素」を取得できます。

この記事ではスペース要素の取得処理について解説します。

- kintoneのJavaScriptカスタマイズでは、スペース要素を取得できます。
- スペースフィールド要素を取得するには…
kintone.app.record.getSpaceElement(‘スペースの要素ID’) - 一覧のメニューの右側の空白部分の要素を取得するには…
kintone.app.getHeaderMenuSpaceElement() - 一覧のメニューの下側の空白部分の要素を取得するには…
kintone.app.getHeaderSpaceElement() - 詳細のメニューの右側の空白部分の要素を取得するには…
kintone.app.record.getHeaderMenuSpaceElement() - モバイル版のヘッダー直下の空白部分の要素を取得するには…
kintone.mobile.app.getHeaderSpaceElement() - ポータルの上側の空白部分の要素を取得するには…
kintone.portal.getContentSpaceElement()
kintoneのスペース要素とは
kintoneのフィールドには「スペース」があります。
アプリの設定画面より、フォームに設置してみると、その名の通り空欄ができます。
他のフィールドとの間隔を空けるために使えますが、もう一つの使い方があります。
このスペースには要素IDを付けることができ、そのIDでスペースの要素を取得し、オブジェクトを設置することができます。
例えば、ボタンを作ったり、ドロップダウンを作ったりすることができます。
これは標準機能ではできず、JavaScriptを使うことでしかできません。
スペースフィールド要素を取得する
スペースフィールド要素を取得する場合は以下を記述します。
kintone.app.record.getSpaceElement(‘スペースの要素ID’)
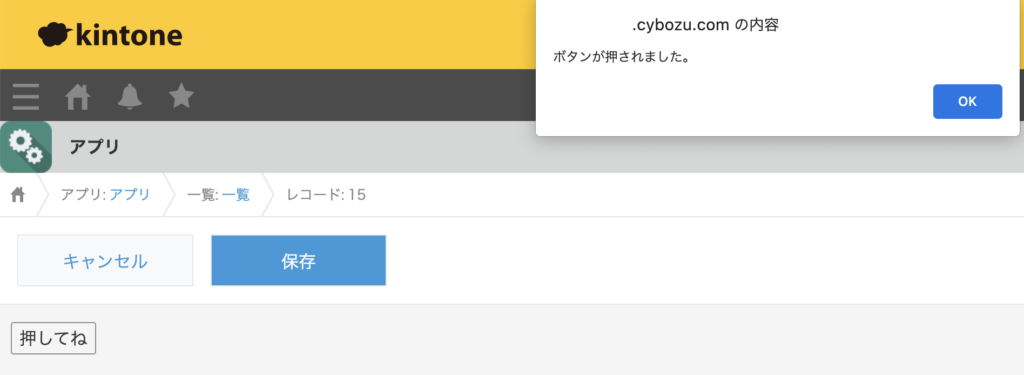
実装例:レコード編集画面のスペースフィールドにボタンを設置する
それでは、取得したスペースフィールド要素にオブジェクトを設置してみます。
以下コードでは、スペースにボタンを設置し、押されたらメッセージを表示します。
(() => {
'use strict';
kintone.events.on('app.record.edit.show', event => {
const space = kintone.app.record.getSpaceElement('space');
const button = document.createElement('button');
button.textContent = '押してね';
space.appendChild(button);
button.addEventListener('click', () => {
alert('ボタンが押されました。');
});
return event;
});
})()
スペースフィールド以外のスペース要素を取得する
スペースフィールド以外にもkintoneの画面上で以下のスペース要素を取得することができます。
スペースの位置については、リンク先のページをご覧ください。
一覧のメニューの右側の空白部分の要素を取得
kintone.app.getHeaderMenuSpaceElement()
※PC版のみ
一覧のメニューの下側の空白部分の要素を取得
kintone.app.getHeaderSpaceElement()
※PC版のみ
詳細のメニューの右側の空白部分の要素を取得
kintone.app.record.getHeaderMenuSpaceElement()
※PC版のみ
ヘッダー直下の空白部分の要素を取得(レコード詳細画面・レコード一覧画面)
kintone.mobile.app.getHeaderSpaceElement()
※モバイル版のみ
スペースフィールドの要素を取得
kintone.portal.getContentSpaceElement()
いずれも先ほどのスペースフィールドと同様に、取得した要素に対してオブジェクトを設置することができます。
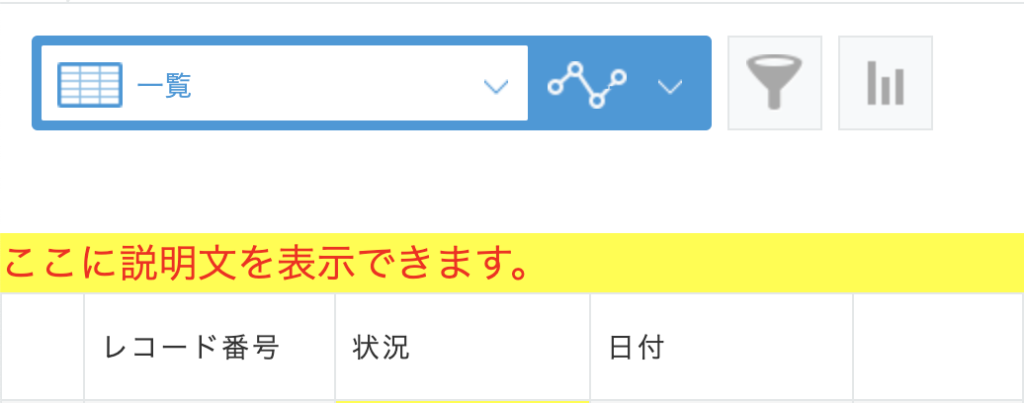
実装例:レコード一覧メニューの下側にテキストを表示する
それでは、取得したスペース要素にオブジェクトを設置してみます。
以下コードでは、レコード一覧メニューの下側にテキストを表示します。
(() => {
'use strict';
kintone.events.on('app.record.index.show', event => {
const space = kintone.app.getHeaderSpaceElement();
const message = document.createElement('div');
message.textContent = 'ここに説明文を表示できます。';
space.appendChild(message);
return event;
});
})()
- kintoneのJavaScriptカスタマイズでは、スペース要素を取得できます。
- スペースフィールド要素を取得するには…
kintone.app.record.getSpaceElement(‘スペースの要素ID’) - 一覧のメニューの右側の空白部分の要素を取得するには…
kintone.app.getHeaderMenuSpaceElement() - 一覧のメニューの下側の空白部分の要素を取得するには…
kintone.app.getHeaderSpaceElement() - 詳細のメニューの右側の空白部分の要素を取得するには…
kintone.app.record.getHeaderMenuSpaceElement() - モバイル版のヘッダー直下の空白部分の要素を取得するには…
kintone.mobile.app.getHeaderSpaceElement() - ポータルの上側の空白部分の要素を取得するには…
kintone.portal.getContentSpaceElement()

レコードの値によって表示・非表示を切り替えたり、文章を変えたり、色々な活用ができそうですね。

ボタンを押した際にフィールドの値を変えることも可能です。
次回の記事で解説します。

次回の記事ではレコードの値の取得と設定について解説します。