
kintoneのルックアップを使えば、他のアプリに登録されている情報を参照して値をコピーできます。
ルックアップの特徴として、コピー元の値を変更してもコピー先の値は自動更新されません。

ルックアップのコピー先を自動更新する方法としてプラグインの導入がありますが、こちらの記事で解説したように過去のレコードまで全てを更新するとまずいケースもあります。
一方で、JavaScriptとAPIを使えば自分の好きな条件に合わせて実装できます。
プラグインではできないようなオリジナルの処理を付け加えることも可能です。

この記事ではAPIを使ったルックアップのコピー先の自動更新について解説します。

- kintoneのJavaScriptカスタマイズでは、ルックアップのコピー先を自動更新できます。
- kintone JavaScript Client (@kintone/rest-api-client)を使ってコピー先のレコードを一括取得・更新します。
- 全てのレコードを更新するのではなく、特定の条件を満たすレコードのみを更新します。
kintoneのルックアップとは
kintoneには他のアプリから必要な情報をコピーして取得できるルックアップというフィールドがあります。
以下はkintoneアプリストアの購買支援パック(発注申請アプリ、サプライヤーマスタアプリ、材料マスタアプリ)を例に解説します。
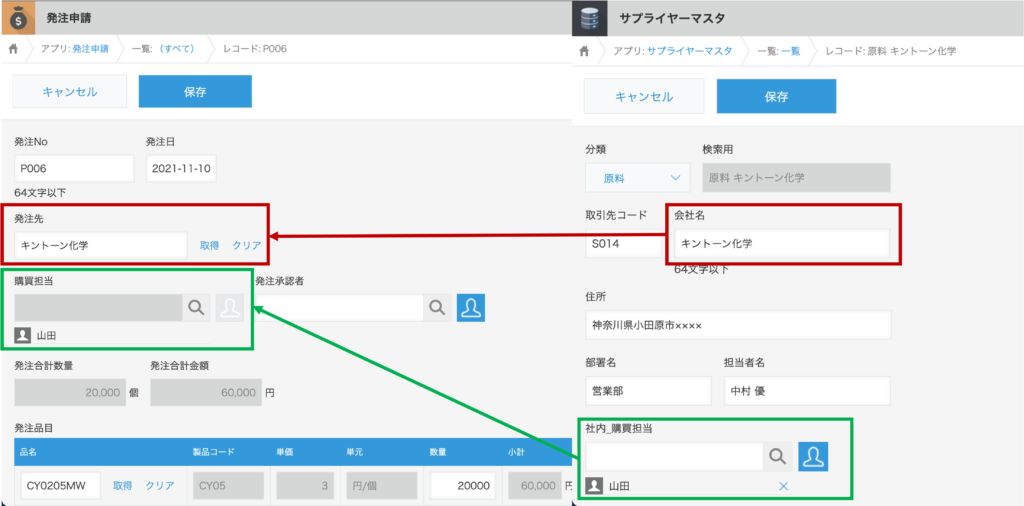
発注申請アプリでは以下をルックアップで参照しています。

「発注先」はサプライヤーマスタアプリの「会社名」でルックアップ
コピーされる値…「社内_購買担当」→「購買担当」

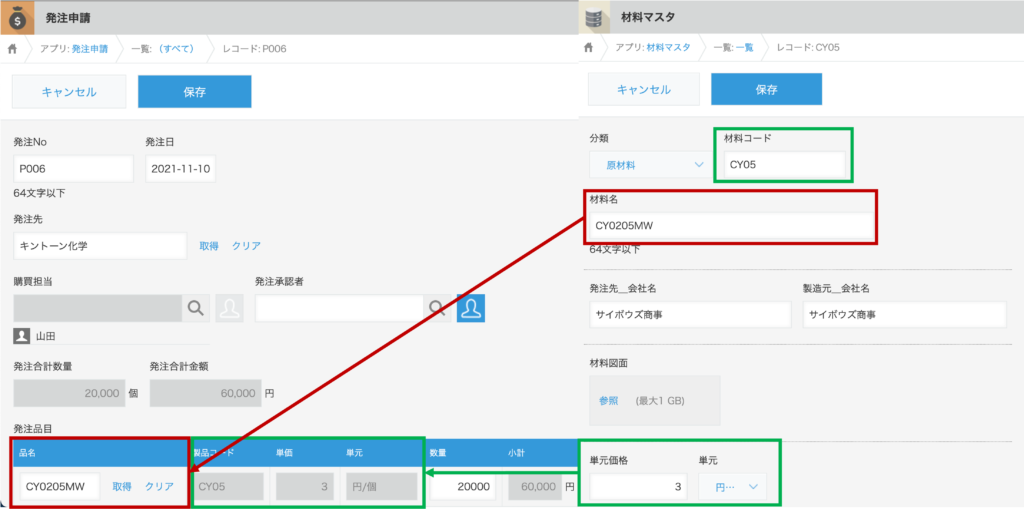
「品名」は材料マスタアプリの「材料名」でルックアップ
コピーされる値…「材料コード」→「製品コード」、「単元価格」→「単価」、「単元」→「単元」
ルックアップのコピー先の値の更新が必要になる例として、「社内_購買担当」の変更や「単元価格」の変更が考えられます。
「社内_購買担当」が山田さんから佐藤さんに変更になった。
「単元価格」が3円から4円に変更になった。
このような場合にそれぞれサプライヤーマスタアプリや材料マスタアプリの値を変更するでしょう。
しかし、ルックアップのコピー元の値が変更されても、コピー先の値は自動では更新されません。
コピー先の値を更新するには、ルックアップを再取得する必要があります。
しかし、既存のレコードを全て手動で変更することは手間になるため、自動更新できるようにJavaScriptとAPIを使って実装してみます。
手っ取り早くプラグインで自動更新するという方法もありますが、過去のレコードまで全てを更新するとまずいケースもあります。
そこで、特定の条件を満たすレコードのみを更新するように実装してみます。
kintoneのルックアップのコピー先を自動更新する
サプライヤーマスタアプリの「社内_購買担当」が変更になった場合の自動更新を実装してみます。
発注申請アプリから該当する会社名(ルックアップの値)を持つレコードを一括取得した後、一括更新するために「kintone JavaScript Client (@kintone/rest-api-client)」を使います。
まずはサプライヤーマスタアプリの設定画面のJavaScriptにライブラリを追加します。
Cybozu CDNにある「KintoneRestAPIClient.min.js」のURLを追加します。
ルックアップのコピー先を自動更新するコードは以下の通りです。
(() => {
'use strict';
kintone.events.on(['app.record.edit.submit.success'], async event => {
const record = event.record;
try {
// クライアントの作成
const client = new KintoneRestAPIClient();
// リクエストパラメータの設定
const getParams = {
app: 137, // アプリID
fields: ['$id', '発注先'], // フィールド
condition: `発注先 = "${record.会社名.value}" and ステータス = "発注申請前"` // 条件
};
// レコードの取得
const getResp = await client.record.getAllRecords(getParams);
if (getResp.length > 0) {
const putRecords = [];
for (let i = 0; i < getResp.length; i++) {
putRecords.push({
id: getResp[i].$id.value,
record: {
発注先: { value: getResp[i].発注先.value }
}
});
}
// リクエストパラメータの設定
const putParams = {
app: 137, // アプリID
records: putRecords // レコード
};
// レコードの更新
await client.record.updateAllRecords(putParams);
}
} catch (e) {
console.log(e);
alert('ルックアップの更新に失敗しました。');
}
return event;
});
})()今回の例では、サプライヤーマスタアプリの編集保存成功後に処理を実装します。
最初に「new KintoneRestAPIClient()」でクライアントを作成します。
レコードを取得するAPIはいくつかありますが、「client.record.getAllRecords()」を使うのがおすすめです。
発注申請アプリから取得する条件は「発注先が会社名と一致する」かつ「ステータスが発注申請前」であるものとします。
こちらの記事で解説した通り、全てのレコードを自動更新するとまずいケースがあります。

今回の場合、既に発注申請した後の担当者の値は変更したくないため、レコードの取得条件に「ステータスが発注申請前」という条件が必要です。
レコードを取得した後、それらのレコードに対して更新をかけます。
レコードの更新は「client.record.updateAllRecords()」を使います。
ルックアップをAPI更新するためには、ルックアップ元のフィールド(会社名)は「値の重複を禁止する」必要があります。
- kintoneのJavaScriptカスタマイズでは、ルックアップのコピー先を自動更新できます。
- kintone JavaScript Client (@kintone/rest-api-client)を使ってコピー先のレコードを一括取得・更新します。
- 全てのレコードを更新するのではなく、特定の条件を満たすレコードのみを更新します。