
前回の記事ではkintoneのフィールド要素の取得について解説しました。

続いて、kintoneにおけるJavaScriptカスタマイズでは「レコードの値の取得と設定」を取得できます。

この記事ではレコードの値の取得と設定の処理について解説します。

- kintoneのJavaScriptカスタマイズでは、レコードの値の取得と設定ができます。
- レコードの値を取得するには…
kintone.app.record.get() - レコードに値を設定するには…
kintone.app.record.set() - kintone.events.onで指定できるイベントハンドラ内では使用できません。
- kintone.app.record.set()でフィールドの値を変更した場合は、そのフィールドのchangeイベントが発生します。
kintoneのレコードの値の取得と設定
kintoneのレコードの値は、kintone.events.onで指定できるイベントハンドラであれば、event.recordで取得できます。
これはフィールドの値操作の記事で解説しました。

しかし、自作したボタン押下時やドロップダウン変更時は、JavaScript標準のclickやchangeといった別のイベントが発生します。
これらのイベントハンドラ内では、event.recordに対して値を設定することができません。
以下の二つのAPIを使い、レコードの値の取得と設定ができます。
レコードの値を取得
kintone.app.record.get()
レコードに値を設定
kintone.app.record.set()
実装例
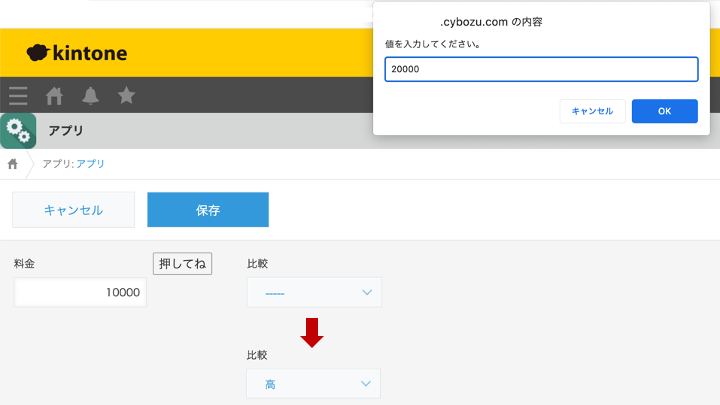
それでは、レコードの取得と設定を合わせて実装してみます。
以下コードでは、スペースにボタンを設置し、押されたら入力ダイアログを表示します。
入力値と料金フィールドの値を比較し、入力値が大きければ比較フィールドに「高」を設定します。
そうでなければ、「低」を設定します。
(() => {
'use strict';
kintone.events.on(['app.record.create.show', 'app.record.edit.show'], event => {
const record = event.record;
const space = kintone.app.record.getSpaceElement('space');
const button = document.createElement('button');
button.textContent = '押してね';
space.appendChild(button);
button.addEventListener('click', () => {
const input = prompt('値を入力してください。');
const current = kintone.app.record.get();
if (Number(input) > Number(current.record.料金.value)) {
current.record.比較.value = '高';
} else {
current.record.比較.value = '低';
}
kintone.app.record.set(current);
});
return event;
});
})()
はじめに「prompt()」で入力ダイアログを表示します。
入力値はinput変数に設定します。
次に「kintone.app.record.get()」で現在のレコードの値を取得し、current変数に設定します。
このとき、取得したオブジェクト内にrecordオブジェクトがあります。
そのため、フィールドの値を取得する場合は「current.record.フィールドコード.value」とします。
inputの値と料金フィールドの値を取得し、比較フィールドに値を設定します。
最後に「kintone.app.record.set()」でレコード値を反映させます。
このとき引数に指定するものは、recordではなく「kintone.app.record.get()」で取得したcurrentである点に注意です。
なお、今回はvalueのみの設定ですが、編集不可のdisabledやルックアップのlookupの値も設定できます。
今回解説した「kintone.app.record.get()」「kintone.app.record.set()」はkintone.events.onで指定できるイベントハンドラ内では使用できません。
kintone.events.onで指定できるイベントハンドラ内ではevent.recordで値の取得や設定を行いましょう。
また、「kintone.app.record.set()」でフィールドの値を変更した場合は、そのフィールドのchangeイベントが発生します。
- kintoneのJavaScriptカスタマイズでは、レコードの値の取得と設定ができます。
- レコードの値を取得するには…
kintone.app.record.get() - レコードに値を設定するには…
kintone.app.record.set() - kintone.events.onで指定できるイベントハンドラ内では使用できません。
- kintone.app.record.set()でフィールドの値を変更した場合は、そのフィールドのchangeイベントが発生します。

event.recordとうまく使い分ける必要がありそうですね。

自作したオブジェクトのイベントハンドラ内では間違いなく使うものですので覚えておきましょう。

ここまでkintoneのJavaScriptカスタマイズにおける基礎的な処理について解説しました。
今後はより実践的な書き方を解説していきます。