前回の記事ではkintoneのフィールドの値操作について解説しました。

続いて、kintoneにおけるJavaScriptカスタマイズでは「サブテーブル操作」を定義できます。

この記事ではレコード内のサブテーブルの操作について解説します。

サブテーブルを他アプリにコピーする方法は以下をご覧ください。

- kintoneのJavaScriptカスタマイズでは、サブテーブルの操作を定義できます。
- サブテーブル内のフィールドの値を設定するには…
event.record.サブテーブルフィールドコード.value[行番号].value.フィールドコード.value = 値; - サブテーブル内のフィールドを編集不可にするには…
event.record.テーブルフィールドコード.value[行番号].value.フィールドコード.disabled = true; - サブテーブル全体を非表示にするには…
kintone.app.record.setFieldShown(‘サブテーブルフィールドコード’, false); - サブテーブル内のフィールド(列)を非表示にするには…
kintone.app.record.setFieldShown(‘サブテーブル内のフィールドコード’, false); - サブテーブルを空にするには…
event.record.サブテーブルフィールドコード.value = []; - サブテーブルに行を追加するには…
フィールドタイプ(type)と値(value)を設定 - サブテーブル変更時のイベントは…
app.record.create.change.サブテーブルフィールドコード
app.record.edit.change.サブテーブルフィールドコード - サブテーブル内のフィールドが変更された場合、その値を取得するには…
event.changes.field.value - サブテーブル内のフィールドが変更された場合、その行の他のフィールドの値を取得するには…
event.changes.row.value.フィールドコード.value
kintoneのサブテーブルとは
kintoneのJavaScriptカスタマイズにおいて、サブテーブル操作は最初のハードルになることが多いです。
というのも、サブテーブル以外のフィールドは前回の記事で解説したような「event.record.フィールドコード.value = 値;」の形で記述します。
しかし、サブテーブル内のフィールドの値を設定する場合は少々異なります。
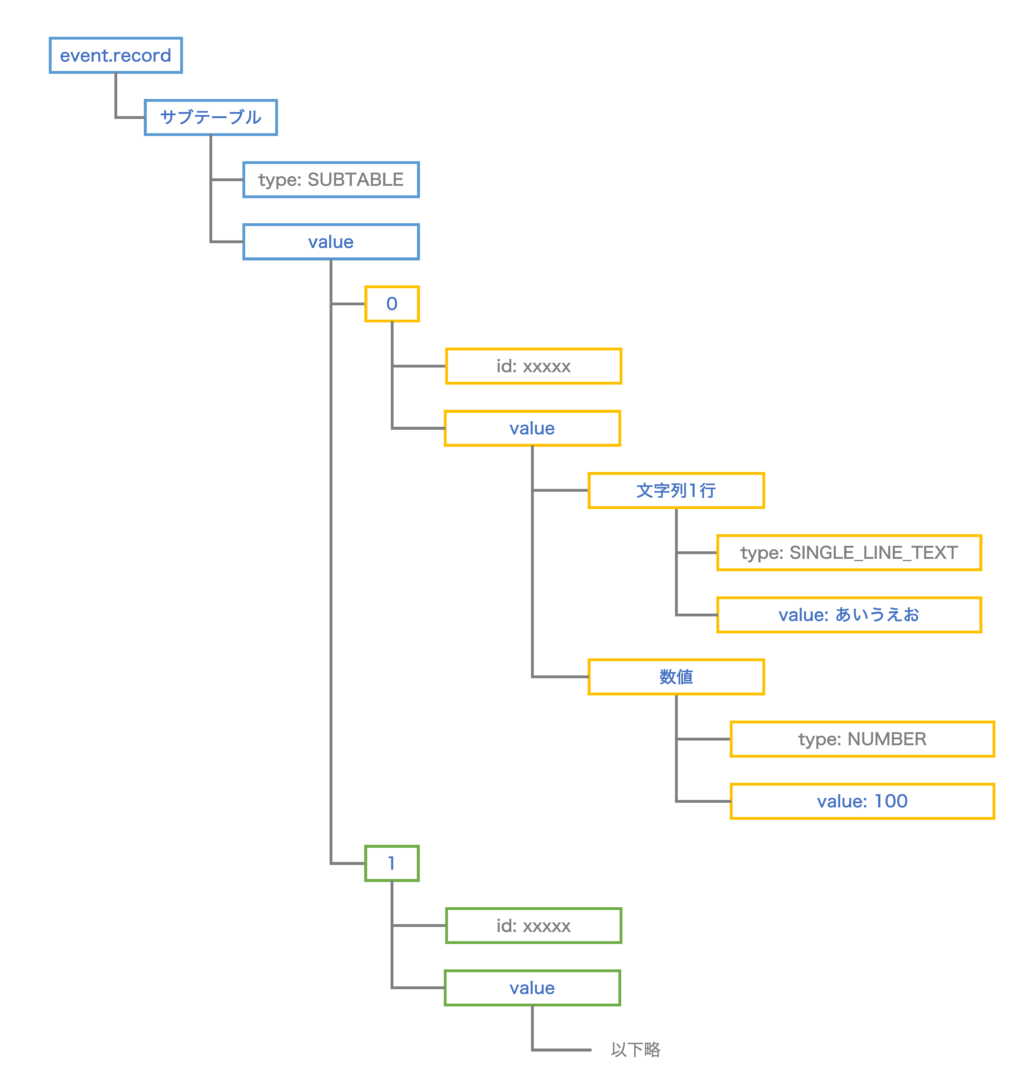
まずはテーブルの構造を見てみましょう。

サブテーブルのvalueの中にさらに各行の情報を持った配列があります。
上図の場合、黄枠が0行目、緑枠が1行目を構成するフィールド(オブジェクト)です。
そのため、サブテーブル内のフィールドの値を設定する場合は以下のように記述します。
event.record.サブテーブルフィールドコード.value[行番号].value.フィールドコード.value = 値;
行番号は一番上の行が0番目です。配列のため0から数えます。
レコードを保存すると、各行に自動的にidが付きます。
このidはAPIでサブテーブルを操作する際にも登場しますので、別の記事で解説します。
サブテーブル内のフィールドを編集不可にする
単体のフィールドと同様にサブテーブル内のフィールドも編集不可にできます。以下のように記述します。
event.record.テーブルフィールドコード.value[行番号].value.フィールドコード.disabled = true;
サブテーブルのフィールドコードに対してではなく、その中のフィールドごとにdisabledを適用することに注意しましょう。
「サブテーブル」内の「文字列1行」を全て編集不可にする場合は以下のように記述します。
※「」内はフィールドコード
(() => {
'use strict';
kintone.events.on('app.record.create.show', event => {
const record = event.record;
for (let i = 0; i < record.サブテーブル.value.length; i++) {
record.サブテーブル.value[i].value.文字列1行.disabled = true;
}
return event;
});
})()disabledは行ごとに指定する必要がありますので、繰り返し処理で全行に適用しています。
サブテーブル全体またはサブテーブル内のフィールドを非表示にする
単体のフィールドと同様にサブテーブルも非表示にできます。
サブテーブル全体を非表示にする場合は以下のように記述します。
kintone.app.record.setFieldShown(‘サブテーブルフィールドコード’, false);
サブテーブル内の特定のフィールドのみ非表示にすることもできます。以下のように記述します。
kintone.app.record.setFieldShown(‘サブテーブル内のフィールドコード’, false);
いずれもtrueにすると表示されます。
サブテーブルに行を追加する
サブテーブルに行を追加する場合は「event.record.テーブルフィールドコード.value」の配列に行データを追加します。
(() => {
'use strict';
kintone.events.on('app.record.create.show', event => {
const record = event.record;
// サブテーブルを空にする
record.サブテーブル.value = [];
record.サブテーブル.value.push({
value: {
文字列1行: {
type: 'SINGLE_LINE_TEXT',
value: 'あいうえお'
},
数値: {
type: 'NUMBER',
value: 100
}
}
});
return event;
});
})();サブテーブルは初期状態では先頭行(value[0])が入った状態になっています。
先頭行(0行目)から追加したい場合は先に空配列で初期化しましょう。
サブテーブルを初期化する(全行を削除する)場合は以下のようにvalueに [] (空配列)を指定します。
event.record.サブテーブルフィールドコード.value = [];
行を追加する場合はvalueオブジェクトを作成してpushします。
各フィールド(フィールドコード)内のオブジェクトにはフィールドタイプ(type)と値(value)を設定します。
全ての列フィールドに対して設定する必要があります。
計算フィールドなど、自動計算されるフィールドはtypeだけ問題ありません。
各フィールドのtypeはこちらをご覧ください。
サブテーブルが変更された時のイベント
サブテーブルが変更された時にはchangeイベントが発生します。
サブテーブルの行を追加・削除した場合のイベントは以下のように記述します。
app.record.create.change.サブテーブルのフィールドコード
サブテーブル内のフィールドを変更した場合のイベントは以下のように記述します。
app.record.create.change.サブテーブル内のフィールドコード
変更されたフィールドや行のオブジェクトを参照することもできます。
変更されたフィールドの値を参照する場合は以下のように記述します。
event.changes.field.value
変更された行内の数値(フィールドコード)の値を参照する場合は以下のように記述します。
event.changes.row.value.数値.value
(() => {
'use strict';
kintone.events.on('app.record.create.change.サブテーブル', event => {
const record = event.record;
alert('サブテーブルの行が追加または削除された。');
return event;
});
kintone.events.on('app.record.create.change.文字列1行', event => {
const record = event.record;
alert('サブテーブル内の文字列1行フィールドが変更された。');
console.log(event.changes.field.value); // 変更されたフィールドの値
console.log(event.changes.row.value.数値.value); // 変更された行内の数値フィールドの値
return event;
});
})();上記は追加時(create)のイベントとして記述していますが、編集時(edit)でもイベントは発生します。
一覧画面(index)ではテーブル操作はできないので、changeイベントは対応していません。
- kintoneのJavaScriptカスタマイズでは、サブテーブルの操作を定義できます。
- サブテーブル内のフィールドの値を設定するには…
event.record.サブテーブルフィールドコード.value[行番号].value.フィールドコード.value = 値; - サブテーブル内のフィールドを編集不可にするには…
event.record.テーブルフィールドコード.value[行番号].value.フィールドコード.disabled = true; - サブテーブル全体を非表示にするには…
kintone.app.record.setFieldShown(‘サブテーブルフィールドコード’, false); - サブテーブル内のフィールド(列)を非表示にするには…
kintone.app.record.setFieldShown(‘サブテーブル内のフィールドコード’, false); - サブテーブルを空にするには…
event.record.サブテーブルフィールドコード.value = []; - サブテーブルに行を追加するには…
フィールドタイプ(type)と値(value)を設定 - サブテーブル変更時のイベントは…
app.record.create.change.サブテーブルフィールドコード
app.record.edit.change.サブテーブルフィールドコード - サブテーブル内のフィールドが変更された場合、その値を取得するには…
event.changes.field.value - サブテーブル内のフィールドが変更された場合、その行の他のフィールドの値を取得するには…
event.changes.row.value.フィールドコード.value

サブテーブルの操作は難しいイメージがありますが、構造を覚えてしまえばハードルが下がりますね。

基本は配列操作ですので、配列の追加・配列の削除・配列のソートなどを使えば応用が利きます。

次回の記事ではルックアップの操作について解説します。

サブテーブルを他アプリにコピーする方法は以下をご覧ください。