この記事からは「kintoneをカスタマイズするためのJavaScriptはどのように書けば良いのでしょうか」という疑問にお答えしていきます。

JavaScriptでは始めに記述する決まり文句がありますので、まずはそれを覚えましょう。

この記事ではJavaScriptの書き方の初期宣言について解説します。
- JavaScriptには大きく分けて2つの関数の書き方があります。
- これからJavaScriptを学ぶ方にはアロー関数がおすすめです。
- kintoneカスタマイズ用のJavaScriptでは、プログラム全体は即時関数で括るように記述しましょう。
- ‘use strict’厳格モードを使いましょう。
JavaScriptには大きく分けて2つの関数の書き方があります。
ひとつは、functionを使って定義される関数です。
function () {
}もうひとつは、アロー関数です。
名前のとおり矢印記号=>を使って定義します。
(() => {
'use strict';
kintone.events.on(['app.record.index.create.change.予約有無', 'app.record.index.edit.change.予約有無'], (event) => {
const record = event.record;
if (record.予約有無.value == 'なし') {
// 予約有無の値が「なし」の場合
kintone.app.record.setFieldShown('予約日', true); // 表示
} else {
// 予約有無の値が「なし」以外の場合
kintone.app.record.setFieldShown('予約日', false); // 非表示
}
return event;
});
})()これからkintoneをJavaScriptでカスタマイズしてアップデートしてゆくわけですが、そのプログラムを記述するJavaScript自体もアップデートがなされています。
現在の標準仕様であるECMAScript 5(ES5)が2009年にリリースされました。
2015年には最新仕様「ECMAScript 2015(ES2015)」がリリースされました。
アロー関数はES2015にて生まれた新しい書き方です。
「function()」とは表記だけでなくて、処理的にも明確な違いがあります。
当サイトでは、アロー関数をメインに記述します。
実際の書き方を見ていきます。
kintoneではプログラムの全体を即時関数で括ることを推奨されています。
以下のように丸括弧で括られた形です。
(() => {
'use strict';
})()「’use strict’」を記述することにより厳格モードになります。
その名の通り、エラーの有無を厳格にチェックしてくれるようになります。
プログラミングをする上では少しでもバグの発生を無くしたいので、基本は厳格モードで記述すると良いでしょう。
上記はJavaScriptのファイルを作る上で最初に必ず記述する決まり文句と思って良いでしょう。
続いて、処理したい内容を記述します。
(() => {
'use strict';
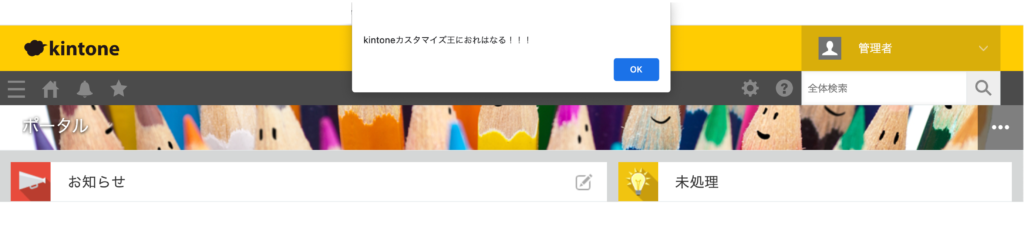
alert('kintoneカスタマイズ王におれはなる!!!');
})()「alert()」を使うと画面上にメッセージを表示することができます。
これを保存して「kintone全体のカスタマイズ」にアップロードしてみます。
ポータル画面を開くとメッセージが表示されます。

全体カスタマイズにアップロードしたため他の画面(スペース画面など)でもメッセージが表示されます。
ポータル画面からスペース画面やピープル画面など、URLに「サブドメイン名.cybozu.com/k/#/」のように#が付く画面は同一ページのように扱われるため、ページ遷移してもメッセージは再び表示されません。
画面リロードしたり、アプリ画面からスペース画面に遷移するなどした際には表示されます。
JavaScriptの適用範囲は以下の記事もご覧ください。

今回のようにkintone上の各画面を開く度に処理を実行することもできますが、「レコード一覧画面を開いたとき」「レコード追加保存前」など、イベント別に実行する処理を定義することもできます。
- JavaScriptには大きく分けて2つの関数の書き方があります。
- これからJavaScriptを学ぶ方にはアロー関数がおすすめです。
- kintoneカスタマイズ用のJavaScriptでは、プログラム全体は即時関数で括るように記述しましょう。
- ‘use strict’厳格モードを使いましょう。

決まり文句は丸々コピーして使い回しができますね。

この他にもプログラミングでは同じような書き方をする場面が多々あります。自分なりの備忘録をまとめて、いつでも引き出してコピペできるようにしておくと開発効率が上がりますよ。

次回の記事ではイベント別の処理について解説します。