前回の記事ではkintoneのドメイン名の取得について解説しました。

続いて、kintoneにおけるJavaScriptカスタマイズでは「アプリID、レコードID」を取得できます。

この記事ではアプリID、レコードIDの取得処理について解説します。

- kintoneのJavaScriptカスタマイズでは、アプリID、レコードIDを取得できます。
- eventオブジェクトを使い、「event.appId」でアプリID、「event.recordId」でレコードIDを取得できます。
- APIを使い、「kintone.app.getId()」でアプリID、「kintone.app.record.getId()」でレコードIDを取得できます。
kintoneのアプリID、レコードIDとは
kintoneの各アプリやレコードには固有のアプリIDやレコードIDが付いています。
URLを見れば、現在開いているアプリIDやレコードIDを確認できます。
https://サブドメイン名.cybozu.com/k/114/show#record=5
このようなURLの場合、アプリID:114、レコードID:5ということが分かります。
kintoneのJavaScriptに嵌ると、いつしか現在開いているレコード(自レコード)に対して更新したいという場面が出てきます。
例えば
自作ボタンを押したら自レコードのフィールドの値を変えたい。
関連するレコードを集計して合計値を自レコードに保存したい。
このような場面では、自レコードを更新するPUT API処理が必要です。
PUT API処理については別の記事で解説しますが、API処理する際には対象のアプリIDとレコードIDが必要になります。
そのアプリID、レコードIDはどのように取得すれば良いでしょうか。
方法は二つあります。
eventオブジェクトから取得する。
APIで取得する。
eventオブジェクトから取得する
これまでの記事で度々登場したイベント内ではeventオブジェクトを使用できます。
このeventオブジェクト内にアプリIDとレコードIDが含まれています。
アプリID:event.appId
レコードID:event.recordId
但し、一覧画面(app.record.index.show)や追加画面の保存前までのイベント(app.record.create.show、app.record.create.submit)などではレコードIDは取得できません。
APIで取得する
APIで取得することも可能です。
アプリID:kintone.app.getId()
モバイルの場合はkintone.mobile.app.getId()
レコードID:kintone.app.record.getId()
モバイルの場合はkintone.mobile.app.record.getId()
こちらであれば、eventオブジェクトの有無を意識せずに使えます。
PC画面とモバイル画面で記述が変わる点に注意しましょう。
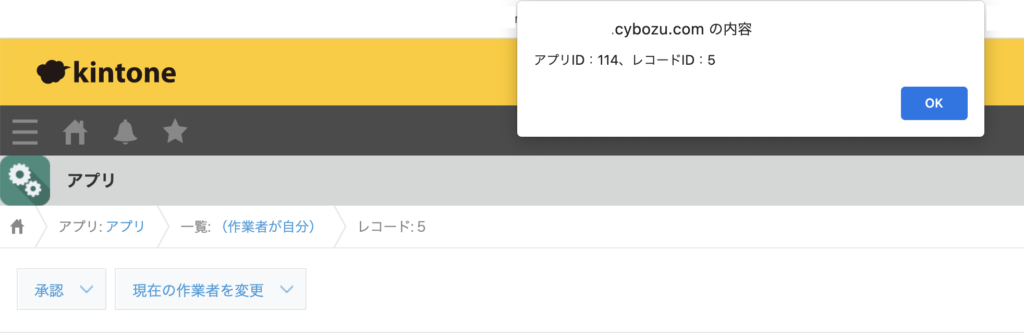
実装例:レコード詳細画面を開いた際にアプリIDとレコードIDをメッセージ表示
それでは実装例を見ていきます。
以下コードでは、レコード詳細画面を開いた際にアプリIDとレコードIDをメッセージ表示します。
上のalertはeventオブジェクトから取得します。
下のalertはAPIで取得します。
画像のようなメッセージが2回表示されます。
(() => {
'use strict';
kintone.events.on('app.record.detail.show', event => {
// eventオブジェクトから取得
alert(`アプリID:${event.appId}、レコードID:${event.recordId}`);
// APIから取得
alert(`アプリID:${kintone.app.getId()}、レコードID:${kintone.app.record.getId()}`);
return event;
});
})()
なお、アプリIDは全体JavaScriptでグローバル変数定義しておくと、PC画面、モバイル画面に関わらず、全ての画面で共通して使えるため便利です。
- kintoneのJavaScriptカスタマイズでは、アプリID、レコードIDを取得できます。
- eventオブジェクトを使い、「event.appId」でアプリID、「event.recordId」でレコードIDを取得できます。
- APIを使い、「kintone.app.getId()」でアプリID、「kintone.app.record.getId()」でレコードIDを取得できます。