前回の記事ではkintoneのルックアップの操作について解説しました。

続いて、kintoneにおけるJavaScriptカスタマイズでは「エラー処理」を定義できます。

この記事ではエラー処理について解説します。

- kintoneのJavaScriptカスタマイズでは、エラー処理を定義できます。
- 「event.record.フィールドコード.error = ‘エラーメッセージ’;」でフィールドに対してエラーメッセージを表示できます。
- 「event.error = ‘エラーメッセージ’;」で画面上部にエラーメッセージを表示できます。
- 保存時のイベント内に記述すれば保存処理をキャンセルできます。
- エラーメッセージを改行するにはCSSを適用します。
kintoneのエラーとは
kintoneではフィールドの値の変更時やレコードの保存時にエラーを表示できます。
誤った値を入力した時や条件に当てはまらない時にレコードがそのまま保存されると困りますよね。
そんな時はエラーを表示して保存処理を止めることができます。
エラーは「フィールドに対して表示する方法」と「画面上部にアラート表示する方法」の2パターンあります。
フィールドに対してエラー表示する
フィールドに対してエラーメッセージを表示する場合は以下のように記述します。
event.record.フィールドコード.error = ‘エラーメッセージ’;
これにより、フィールドの下に赤い枠でエラーメッセージが表示されます。
表示したエラーメッセージを消したい場合は「null」を指定します。
event.record.フィールドコード.error = null;
画面上部にアラート表示する
画面上部にエラーメッセージを表示する場合は以下のように記述します。
event.error = ‘エラーメッセージ’;
return event;
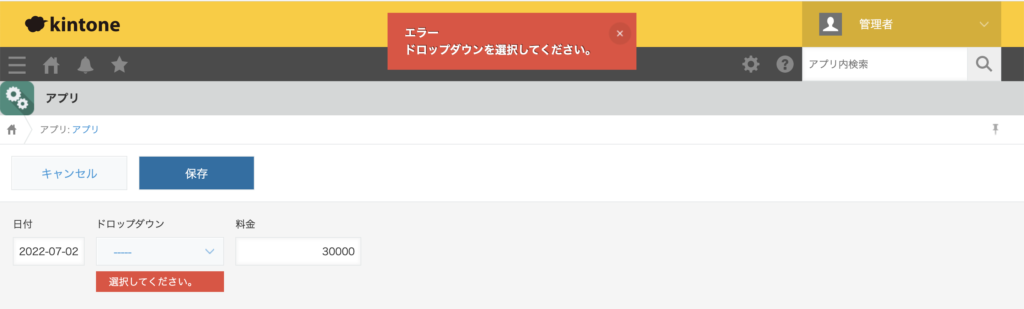
これにより、画面上部に赤い枠でエラーメッセージが表示されます。
また、保存時のイベント内に記述すれば保存処理をキャンセルできます。
「return event;」を忘れずに記述しましょう。
(() => {
'use strict';
kintone.events.on('app.record.create.submit', event => {
const record = event.record;
if (!record.ドロップダウン.value) {
record.ドロップダウン.error = '選択してください。';
event.error = 'ドロップダウンを選択してください。';
}
return event;
});
})();
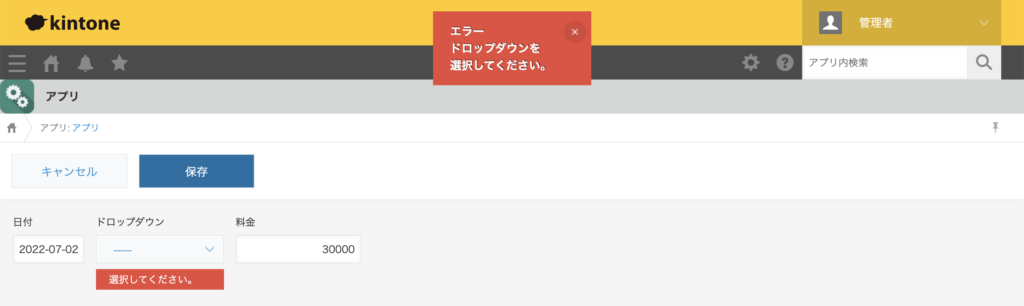
エラーメッセージを改行する
JavaScriptでは文章内に「\n」を入れると改行ができますが、event.errorに対してはそのままでは改行されません。
以下CSSを適用することで改行できます。
.notifier-body-cybozu li {
white-space: pre;
}(() => {
'use strict';
kintone.events.on('app.record.create.submit', event => {
const record = event.record;
if (!record.ドロップダウン.value) {
record.ドロップダウン.error = '選択してください。';
event.error = 'ドロップダウンを\n選択してください。'; // 改行あり
}
return event;
});
})();
- kintoneのJavaScriptカスタマイズでは、エラー処理を定義できます。
- 「event.record.フィールドコード.error = ‘エラーメッセージ’;」でフィールドに対してエラーメッセージを表示できます。
- 「event.error = ‘エラーメッセージ’;」で画面上部にエラーメッセージを表示できます。
- 保存時のイベント内に記述すれば保存処理をキャンセルできます。
- エラーメッセージを改行するにはCSSを適用します。

エラー処理を上手に使って情報を正しく登録できるようにしましょう。

「kintone UI Component v1」を使うことで、同じデザインの通知ポップアップを出すことも可能です。これについては別記事で解説します。

次回の記事ではレコードの再利用の判定について解説します。