
kintoneはJavaScriptを使えば色々な処理を行うことができますが、見た目などのデザインの変更も行いたいです。

デザインの変更にはCSSを使うと良いです。
フィールドの文字や背景色を変更できます。

この記事ではCSSを使ったフィールドのデザイン変更について解説します。
- kintoneのCSSカスタマイズでは、フィールドの文字や背景色などのデザインを変更できます。
- CSSではフィールドの値を条件判定して、デザインを変更することができません。
kintoneのデザインを変更するには
kintoneに関わらず、WebサイトはHTMLで構成されています。
HTMLはタグで構成されており、それぞれのタグ対してCSSを適用してデザインを設定します。
kintoneもフィールドやボタンなどのデザインが始めから決まっていますが、これらをユーザー側で変更することが可能です。
アプリの設定内にCSSカスタマイズの項目があり、ここにCSSファイルを適用することでデザインを変更できます。
フィールドのデザインを変更する
CSSを使い、アプリ内のフィールド名やフィールドの背景色を変更してみます。
全てのフィールド名の文字色を赤色にする
まずは、全てのフィールド名の文字色を赤色にしてみます。
/* 全てのフィールド名の文字色を赤色にする */
.control-label-text-gaia {
color: #f00;
}
フィールド名を構成するタグには「control-label-text-gaia」というクラス名が付いています。
このクラスに対して、colorで文字色を設定します。
CSSでクラスを指定する際は「.」(ドット)の後にクラス名を記述します。
全てのフィールドの背景色を水色にする
続いて、全てのフィールドの背景色を水色に変更してみます。
/* 全てのフィールドの背景色を水色にする */
.control-value-gaia {
background-color: #0ff !important;
}
フィールドを構成するタグには「control-value-gaia」というクラス名が付いています。
このクラスに対して、background-colorで背景色を設定します。
kintone標準のCSS内で背景色が定義されているため、それを上書きするために「!important」を付けます。
「!important」を多用すると、それ以上優先度を上げることができなくなるため、思うようにCSSを適用できなくなる可能性があります。
どうしても使わざるを得ない場合のみ使いましょう。
特定のフィールドのみデザインを変更する
特定のフィールドのみデザインを変更することも可能です。
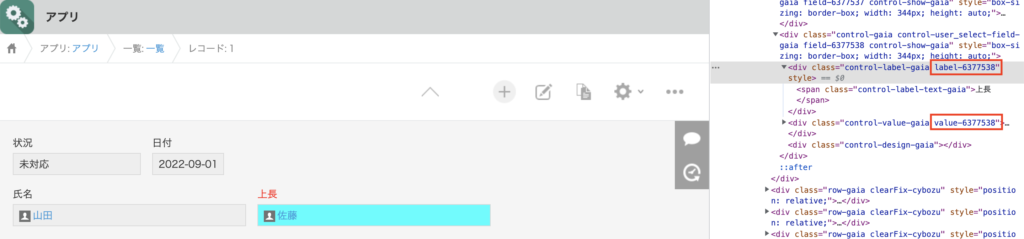
フィールドにはシステム側で自動で決められた一意な番号のクラス名が付いています。
このクラスに対して、文字色と背景色を指定します。
/* 特定のフィールド名の文字色を赤色にする */
.label-6377538 {
color: #f00;
}
/* 特定のフィールドの背景色を水色にする */
.value-6377538 {
background-color: #0ff !important;
}
上図の場合、上長フィールドのフィールド名には「label-6377538」、フィールド値には「value-6377538」というクラス名が付いています(右側HTMLの赤枠参照)。
これらのクラスに対して、colorとbackground-colorを設定します。
別のフィールドのデザインを変更する場合も同様にHTMLから番号を調べ、そのクラスに対して各プロパティを設定します。
CSSでできないこと
ここまでCSSでフィールドのデザイン変更について見てきました。
これら以外にもより複雑なデザインを設定することが可能です。
例えば、位置を変更したり、点滅させたり、アニメーションをつけたりできます。
しかし、CSSではフィールドの値を条件判定して、デザインを変更することができません。
例えば、ステータスの値によって色を変更したり、強調したりするためには、JavaScriptで値を判定してデザインを変更する必要があります。

- kintoneのCSSカスタマイズでは、フィールドの文字や背景色などのデザインを変更できます。
- CSSではフィールドの値を条件判定して、デザインを変更することができません。