
kintoneの操作ボタンはいくつかありますが、アイコンだけで説明書きがないです。初めて使う人には分かりづらいと思うのですが、何か良い方法はないでしょうか。

レコードの追加、編集、再利用…
これらは混同してしまうかもしれませんね。
それでは説明書きを付けましょう。

この記事ではCSSを使い、操作ボタンに説明書きを付ける方法を解説します。
この記事で何が分かる?
- kintoneのCSSカスタマイズでは、操作ボタンに説明書きを付けることができます。
目次
kintoneの操作ボタンとは
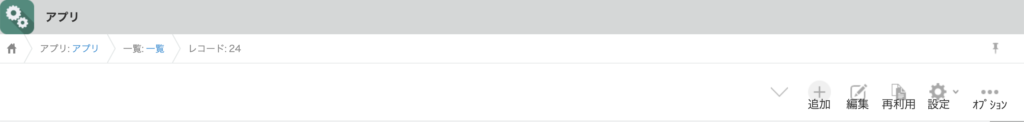
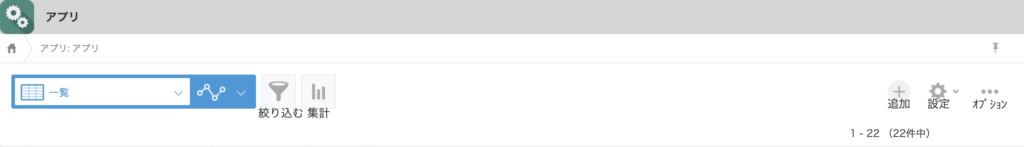
kintoneにはレコード画面にいくつかの操作ボタンがあります。
画面右上には、レコードの追加、編集、再利用、オプションボタンがあります。
画面左上には、絞り込むボタン、集計するボタンがあります。
これらは使い慣れた人にとっては当たり前の機能ですが、初めて使う人やまだ使用歴が浅い人にとっては、どのボタンが何を表すのか分かりづらいかもしれません。
特にレコードの追加、編集、再利用は、いずれも編集画面に切り替わるため混同してしまうかもしれません。
そこで、CSSを使い、各ボタンに説明書きを付けてみます。
操作ボタンに説明書きを付ける
CSSを使い、各操作ボタンに説明書きを付けてみます。
各操作ボタンを構成するHTML要素には特有のクラスが付いています。
それらのクラスに対して、「::after」を使い、擬似要素を生成します。
そして、「content」プロパティで説明書きを付けます。
これだけでは表示位置がずれるため、位置を調整します。
/* レコード追加ボタン */
.gaia-argoui-app-menu-add.gaia-argoui-app-menu::after {
position: relative;
top: 5px;
right: 8px;
color: #333;
content: "追加";
}
/* レコード編集ボタン */
.gaia-argoui-app-menu-edit.gaia-argoui-app-menu::after {
position: relative;
top: 5px;
right: 10px;
color: #333;
content: "編集";
}
/* レコード再利用ボタン */
.gaia-argoui-app-menu-copy.gaia-argoui-app-menu::after {
position: relative;
top: 5px;
color: #333;
content: "再利用";
}
/* アプリ設定ボタン */
.gaia-argoui-app-menu-settings.gaia-argoui-app-menu::after {
position: relative;
top: 5px;
color: #333;
content: "設定";
}
/* オプションボタン */
.gaia-argoui-optionmenubutton.gaia-argoui-app-menu-option::after {
position: relative;
right: 128px;
top: 30px;
content: "オプション";
}
/* レコード絞り込むボタン */
.gaia-argoui-app-filterbutton::after {
display: inline-block;
position: relative;
top: 30px;
right: 15px;
width: 70px;
content: "絞り込む";
}
/* レコード集計するボタン */
.gaia-argoui-app-subtotalbutton::after {
display: inline-block;
position: relative;
top: 30px;
content: "集計";
}

上図の通り、各操作ボタンの下に説明書きが付きます。
あわせて読みたい


【kintone】フィールドのデザインを変更する【カスタマイズCSS編】
kintoneはJavaScriptを使えば色々な処理を行うことができますが、見た目などのデザインの変更も行いたいです。 デザインの変更にはCSSを使うと良いです。フィールドの文…
この記事のまとめ
- kintoneのCSSカスタマイズでは、操作ボタンに説明書きを付けることができます。