kintoneはJavaScript/CSSでカスタマイズできますが、全ての画面に対してカスタマイズできるのでしょうか?

全ての画面ではないです。
JavaScript/CSSで適用できる範囲は二種類あります。

適用範囲とプラグラムを書くに当たっての準備について見てみましょう。
- kintoneでJavaScript/CSSで適用できる範囲は二種類あります。
- 一部適用できない範囲(画面)があります。
- プログラムファイルの作成にはエディタを使用しましょう(おすすめはVisual Studio Code)。
- プログラムファイルは専用の拡張子や文字コードを設定しましょう。
JavaScript/CSSで適用できる範囲は二種類あります。
- kintoneドメイン全体に適用する
- アプリ単体に適用する
それぞれのケースについて解説します。
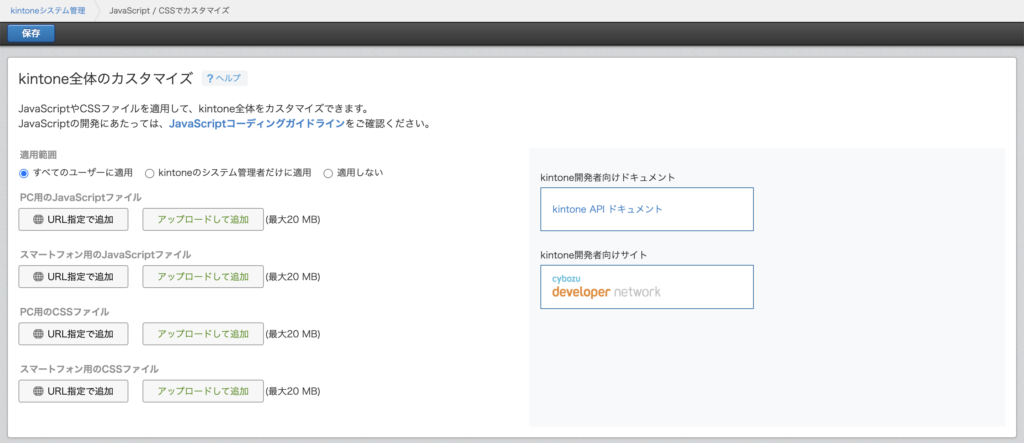
kintoneドメイン全体に適用する
kintoneドメイン全体に適用する場合は、「kintoneシステム管理」→「JavaScript / CSSでカスタマイズ」にファイルを設定します。

この場合の適用範囲は以下の通りです。
適用される範囲
- ポータル画面
- ピープル画面
- 個人メッセージ画面
- スペース画面
- ゲストスペース画面(ゲスト参加者を除く)
- アプリ画面(管理画面を除く)
- 通知画面
適用されない範囲
- cybozu.com共通管理画面
- アカウント設定画面
- ゲストスペース画面(ゲスト参加者の場合)
- アプリ管理画面
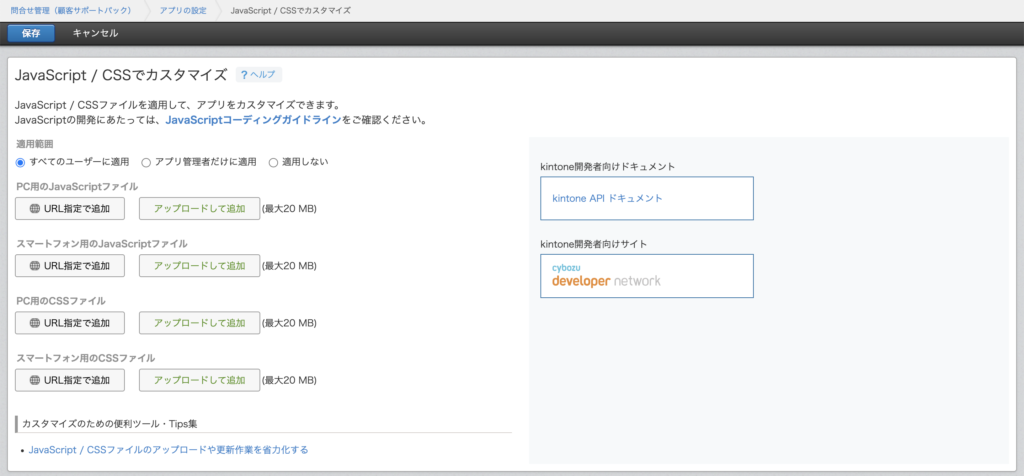
アプリ単体に適用する
アプリ単体に適用する場合は、「アプリの設定」→「JavaScript / CSSでカスタマイズ」にファイルを設定します。

この場合の適用範囲は以下の通りです。
適用される範囲
- レコード一覧画面
- レコード詳細画面
- レコード編集画面
- レコード印刷画面
- グラフ画面
適用されない範囲
- アプリ管理画面
「レコード一覧画面が表示されたとき」「レコード追加保存時」など、イベントごとに処理を設定できます。
詳しくは今後の記事で解説します。
プログラムファイルの作成方法
プログラムを書く際にはテキストエディタが必要です。
PCに標準でインストールされているものもありますが、統合開発環境(IDE)が整っているエディタを使用した方が開発効率が上がります。
たとえば「Visual Studio Code」です。
(Visual Studio Codeのインストール方法や設定方法は多くのサイトで紹介されているので、当サイトでは割愛します)
次にJavaScriptやCSSは固有のファイル拡張子で保存する必要があります。
JavaScriptファイルは「.js」、CSSは「.css」の拡張子を付けます。
また、プログラムファイルには文字コードがあります。
文字コードが異なると、ブラウザ画面で見た際に文字化けを起こしたり、正常に動作しなかったりしますので注意しましょう。
kintoneでは「UTF-8(BOMなし)」を推奨としています。
- kintoneでJavaScript/CSSで適用できる範囲は二種類あります。
- 一部適用できない範囲(画面)があります。
- プログラムファイルの作成にはエディタを使用しましょう(おすすめはVisual Studio Code)。
- プログラムファイルは専用の拡張子や文字コードを設定しましょう。

ここまでJavaScript/CSSのカスタマイズの適用範囲とプラグラムを書くに当たっての準備について見てみました。

プログラムの基本的な書き方やイベント別の書き方は、今後の記事で解説していきます。

カスタマイズに興味がある方は、ぜひそちらもチェックしてみてください。